Updates für die HMDK Stuttgart: Solr-Suche und weitere Anpassungen
Diesen Sommer war es wieder soweit: die HMDK Stuttgart beauftragte uns mit einigen Änderungen an der Website:
Ersetzen der indexed_search durch Solr
Dokumentenverwaltung für das Infoportal
Audioplayer auf Flash-Basis durch HTML5-Player ersetzen
Accordion-Inhaltselement
Beginnen wir mit der größten Aufgabe: der
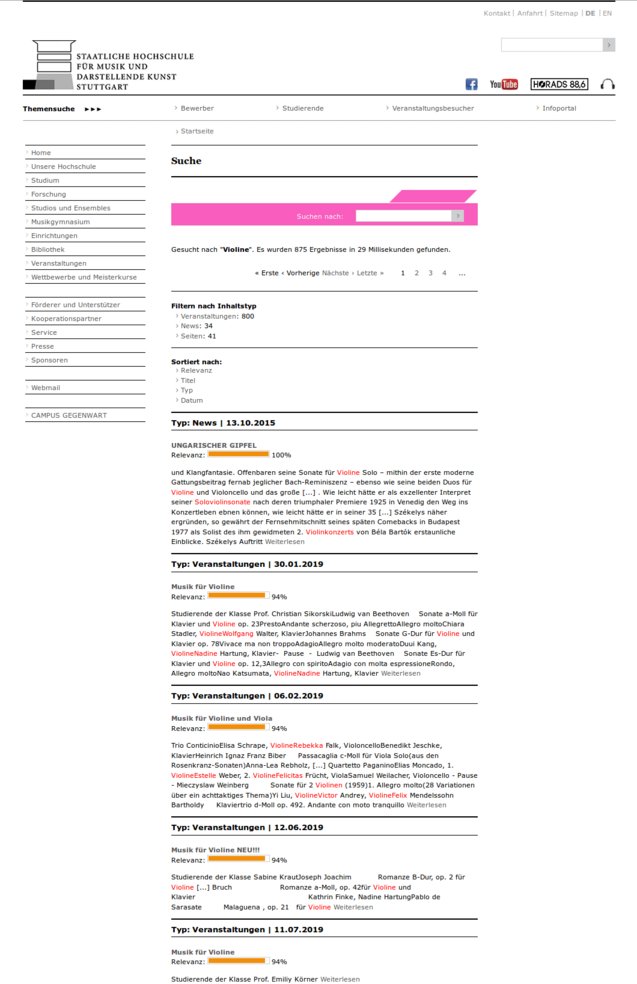
Integration von Solr
Hier war dieses Mal wirklich von Anfang bis Ende alles dabei. Im Folgenden werde ich die Schritte von der Installation von Solr bis zur Nutzung des fertigen Produktes beschreiben.
Solr-Server aufsetzen
Während viele Kunden unser Angebot des Solr-Hostings auf den leistungsstarken Servern von werkraum in Anspruch nehmen, war es der Wunsch der Musikhochschule Stuttgart, das Solr-Hosting selbst zu übernehmen. Der Server dafür wurde uns bereitgestellt und unsere Aufgabe war es, diesen so einzurichten, dass ausschließlich der Solr darauf läuft und die Suchanfragen der Seitenbesucher schnell und zuverlässig bedient.
Nach der Java-Installation, die vom Kunden vorgenommen wurde, wurden zunächst einmal die Kompatibilitäten zwischen aktuell benutzter TYPO3-Version, Solr-Version auf dem Server sowie den Solr-Extensions (solr, solrfal, tika [Links]) ermittelt [Link Version Matrix] und die entsprechenden Versionen von allem besorgt.
Die solr-Extension für TYPO3 bringt ein Installations-Shellscript mit, welches nur auf dem Solr-Server ausgeführt werden muss, um die Grundinstallation fertigzustellen.
Nach erfolgter Installation ist noch etwas Konfiguration notwendig, wie zum Beispiel das Anlegen der Cores (Plural, da die Seite in Deutsch und Englisch verfügbar ist und für jede Sprache einen Core benötigt), das Anpassen einiger Pfade und das Setzen von ein paar Umgebungsvariablen.
Solr in TYPO3
Als nächstes werden die Extensions solr, solrfal und tika installiert. Da uns in diesem Fall kein Stagingserver zur Verfügung stand, fand das alles lokal statt und wurde später auf den Liveserver übertragen.
Für tika (zum Durchsuchbar machen von Dateiinhalten) wird auf dem Webserver, der mit dem Solr-Server kommuniziert, noch ein tika-app Jarfile benötigt, dessen Pfad noch in der Konfiguration im TYPO3 hinterlegt werden muss.
Konfiguration
Standardmäßig bringen die solr-Extensions schon eine recht brauchbare Konfiguration mit: Seiten, Dateien und auch Newsbeiträge können damit problemlos indiziert und als Suchergebnisse ausgegeben werden.
Was tun wir aber mit den Datensatztypen, die aus eigenen werkraum-Extensions stammen und ebenfalls facettiert ausgegeben werden sollen? Kein Problem: über TypoScript kann man beliebige Datensatztypen definieren und die Felder angeben, die im Suchindex landen. So entsteht eine genau auf die Bedürfnisse des Kunden zugeschnittene Konfiguration, die nur das in den Index bringt, was auch wirklich rein soll.
Suchindex befüllen + Cronjobs
Nun sind alle Vorbereitungen getroffen und wir sind startklar, die ersten Inhalte in den Index zu übertragen. Dafür nutzen wir zunächst einmal im Backend das Modul „Suche“, wo manuell eine Art „Indizierungsauftrag“ für den Scheduler erzeugt werden kann – für welche Datensatztypen das passieren soll, kann dabei individuell festgelegt werden.
Später wird dieser manuelle Schritt durch einen Scheduler-Task ersetzt. Während der Entwicklung, wo das regelmäßige Aktualisieren des Suchindexes noch eine eher untergeordnete Rolle spielt, ist die manuelle Vorgehensweise aber vollkommen ausreichend.
Der „Indizierungsauftrag“ wird nun über einen dedizierten Schedulertask angestoßen und im Adminpanel auf dem Solr-Server kann man dabei zuschauen, wie sich der Index Schritt für Schritt befüllt.
Solr im Frontend
Damit das Ganze dann auch auf der Website zufriedenstellend nutzbar ist, müssen nun noch die Templates erstellt, die Suchbox (global auf allen Seiten) via TypoScript gebaut und schlussendlich noch die Plugins auf den Seiten, wo Suche und / oder Suchergebnisse ausgegeben werden sollen, angelegt werden.
Sobald das alles erledigt ist und zufriedenstellend läuft, werden die Scheduler-Tasks im Backend sowie die Cronjobs auf dem Webserver für das regelmäßige Indizieren von Datenbank- und Dateiinhalten angelegt. Wenn nach einer gewissen Beobachtungszeit alles flüssig läuft, sämtliche Tasks bis zum Ende durchlaufen und keine zu indizierenden Inhalte „auf der Strecke bleiben“, ist die Solr-Implementierung abgeschlossen und der Auftrag erledigt.
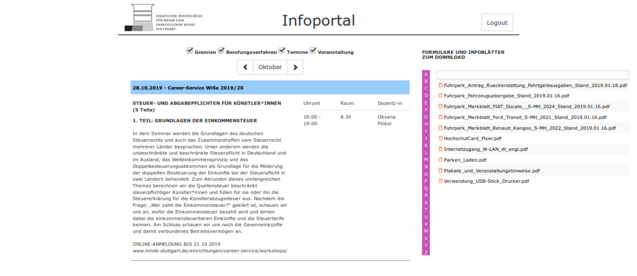
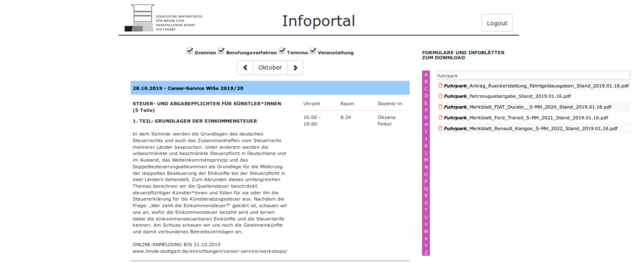
Dokumentenverwaltung für das Infoportal
Das Infoportal der HMDK ist ein geschützter Bereich, in dem – wie der Name bereits vermuten lässt – Informationen zwischen eingeloggten Websitebenutzern geteilt werden können. Dieses sollte so erweitert werden, dass Dokumente bzw. Dateien im Infoportal abgelegt werden können, die im Rechten Rand ausgegeben werden.
Damit die Liste nicht mit zunehmender Anzahl an Dokumenten unübersichtlich wird, wurde noch eine alphabetische Pagination eingebaut, die bei Klick auf den jeweiligen Buchstaben die Liste der Dokumente nach selbigem filtert. Dazu wurde das jQuery-Plugin „tablefilter“ verwendet.
HTML5-Audioplayer
Durch den stetig schwindenden Flash-Support im Web bzw. in den gängigen Browsern war ein weiteres Anliegen, den Flash Player, der die Sounddateien der Medialib-Extension wiedergibt, durch eine moderne HTML5-Lösung zu ersetzen.
Klarer Vorteil dabei ist, dass man sich nicht von kommerziellen Drittanbietern – in diesem Fall Adobe – abhängig macht und die Website hat eine „Fremdtechnologie“ weniger zu laden.
So wurde in der wr_medialib in den entsprechenden Templates einfach der TypoScript-Objektpfad, welcher bisher eine Seite mit eigenem type eingebunden hat (diese Seite enthielt nichts außer dem Flash Player) durch das HTML5-Element „<audio>“ mit den gewünschten Konfigurationen und Parametern ersetzt.
Accordion-Element
Für mehr Flexibilität bei den Inhaltselementen sollte nun noch ein Accordion umgesetzt werden, damit möglichst viele Informationen platzsparend auf einer Seite untergebracht werden können. Da die TYPO3-Installation bereits mit gridelements arbeitet, war es naheliegend, auch hierfür ein Gridelement zu erstellen.
So wurde ein Gridelement als „Gehäuse“ für das Accordion erstellt, worin beliebige Überschriften und Texte abgelegt werden können. Die Überschriften dienen dabei als klickbaren Bereich zum Auf- und Zuklappen der jeweiligen Accordion-Elemente und die Texte kommen beim Aufklappen zum Vorschein.
Fazit
Bei der Umsetzung dieser Punkte war die Solr-Integration der Hauptpunkt. Dabei konnte werkraum seine Erfahrungen in diesem Bereich voll ausspielen und der HMDK das für ihre TYPO3-Installation modernst-mögliche Produkt anbieten.
Als Entwickler hat man nach einigen Solr-Installationen sicherlich eine gewisse Routine. Da jedoch jedes Projekt individuell ist, haben auch wir keine Komplettbaukastenlösungen und lernen bei jedem Job wieder dazu.