Übersetze Deine Website ganz einfach in TYPO3
Willst Du ein internationales Publikum ansprechen, ist es manchmal schwer, Deinen Internetauftritt in allen gewünschten Sprachen richtig abzudecken. Du benötigt jemanden, der alle Inhalte korrekt übersetzt und die Manpower, die Texte wieder im Backend einzupflegen. Eine große Unterstützung bietet Dir die Extension DeepL Translation von WebVision, die wir bei unseren TYPO3-Projekten bereits mehrfach im Einsatz haben. Mit ihrer Hilfe ist es möglich, die Inhalte der Webseite ganz einfach und vor allem schnell übersetzen zu lassen.
Die Anwendung ist ein Klacks
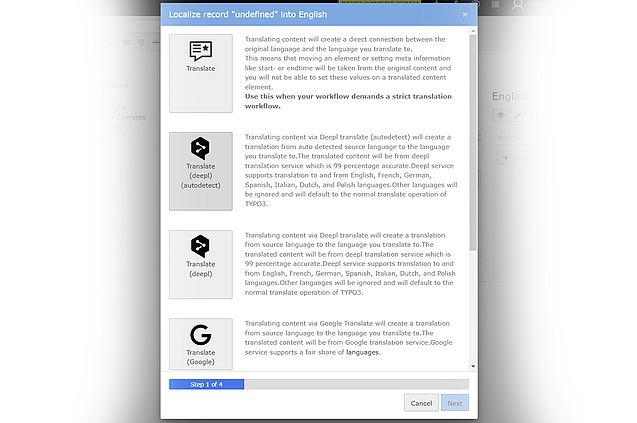
Wenn wir die Extension in Deiner TYPO3-Instanz installiert und konfiguriert haben, steht Dir die Möglichkeit zum Übersetzten per DeepL im Backend zur Verfügung. Du als Redakteur kannst jetzt wählen, ob Du eine ganze Seite oder nur einzelne Inhaltselemente übersetzen möchte.
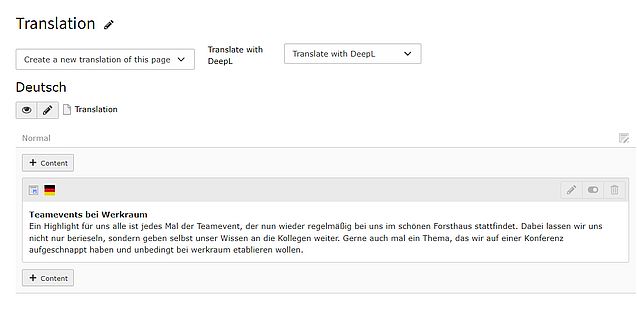
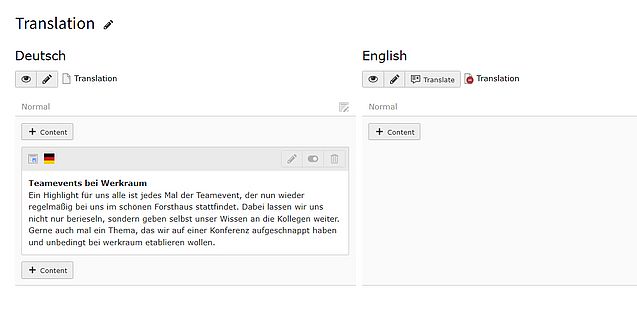
Übersetzung über das Page-Modul
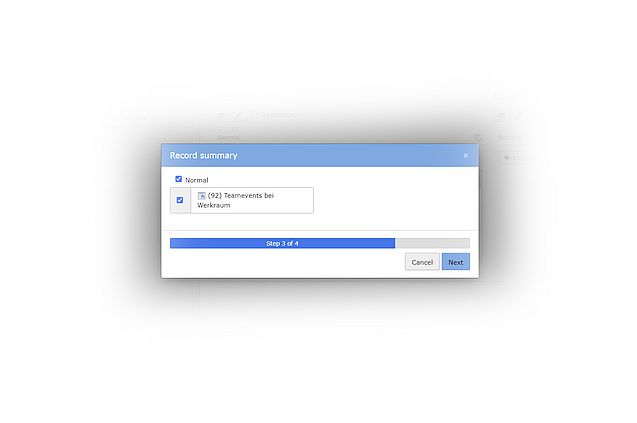
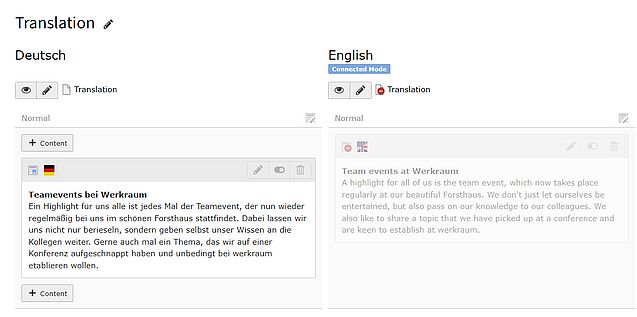
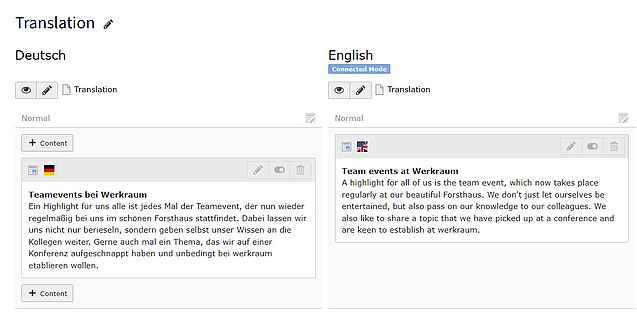
Als Erstes legst Du die zu übersetzende Seite in der entsprechenden Sprache an. Das Dropdown-Menü dafür findest Du im Backen oben auf der Inhaltsseite. Hast Du eine Sprache gewählt, wird für diese im Backend eine neue Spalte angelegt. Dort ist neben dem Edit-Button der neue Button „Translate“ verfügbar. Klickst Du diesen, öffnet sich der Wizard, in dem man sich für die Art der Übersetzung entscheidet. Anschließend bekommt man die Inhaltselemente der Seite angezeigt. Falls Du nicht die gesamte Seite übersetzen möchtest, kannst Du an dieser Stelle nur die gewünschten Inhaltselemente markieren. Mit Deiner Bestätigung beginnt die Übersetzung schon. Jetzt musst Du nur noch darauf achten, dass die Seite und die Inhaltselemente auch aktiviert sind. Zack – schon ist die Übersetzung Deiner Seite im Frontend verfügbar.
Übersetzung über das List-Modul
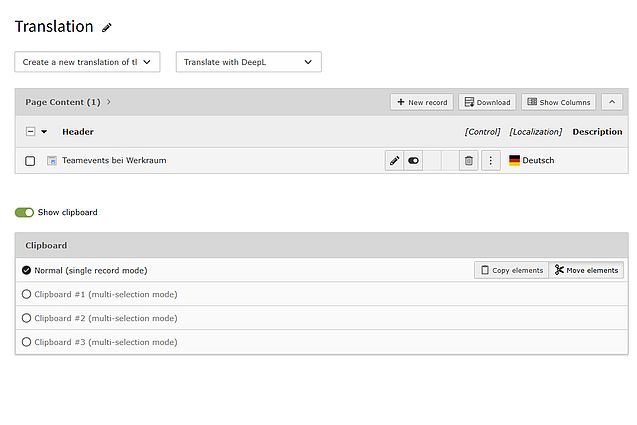
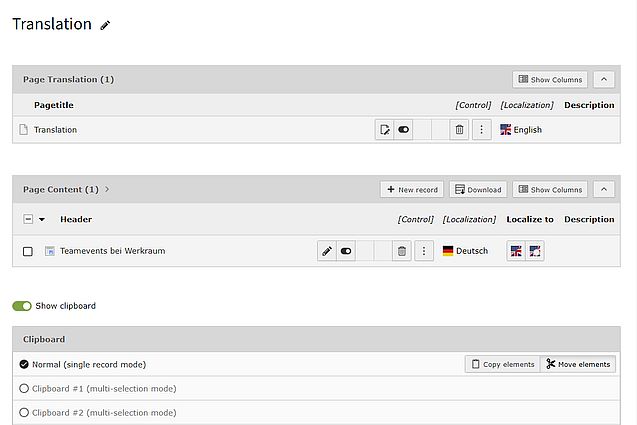
Die Übersetzung über das List-Modul geschieht ähnlich wie im Page Modul. Zuerst musst Du über das Dropdown oben in der Backend-Ansicht die Seite wieder in der zu übersetzenden Sprache anlegen. Ist das passiert, findest Du bei den Inhaltselementen einen Button mit der Flagge der Sprache, in die übersetzt werden kann. Bei Klick auf die Flagge wird die Übersetzung des Inhaltselements erzeugt. In der Element-Ansicht kannst Du den Inhalt nochmal prüfen und falls tatsächlich nötig anpassen. Achte auch hier bitte darauf, dass das Inhaltselement aktiviert ist. So kannst Du Stück für Stück Deine Webseite auf einfachste Weise übersetzen.
Richtungsweisend
Aktuell ist die DeepL Translation Extension für die TYPO3 Versionen 9, 10 und 11 verfügbar. Für TYPO3 Version 12 gibt es ein Early Access Programm. Den Entwicklern von WebVision wird dadurch die Möglichkeit gegeben, die Extension zukunftssicher weiterzuentwickeln, damit sie auch in kommenden Versionen verfügbar bleibt.
Du willst es noch einfacher?
Wie Du siehst, ermöglicht die DeepL Extension es Redakteuren rasch und unkompliziert, die Inhalte einer Website in so ziemlich jede beliebige Sprache zu übersetzten. Wenn Dir die Pflege der Übersetzungen trotzdem noch zu aufwendig ist, weil Du zu viele Sprachen pflegen musst, können wir unsere hauseigene DeepL Extension empfehlen. Bei dieser Lösung wird die Seite beim Aufrufen durch den Frontend-Nutzer automatisch in die gewünschte Sprache übersetzt. Das Ergebnis kann dann im Cache gespeichert werden, um die Anfragen an die DeepL API zu minimieren. Das kann besonders hilfreich sein, wenn man seinen Internetauftritt in vielen Sprachen verfügbar machen möchte. Eine ausführliche Beschreibung findest Du in einem eigenen Artikel.
Jetzt wird es aber Zeit, Deine Website zu übersetzen! Gerne beantworten wir alle Deine offenen Fragen persönlich und beraten Dich zur individuell passenden Lösung.
Telefon: +49 (0)721 35456-62 | Mail: info(at)werkraum(dot)net