SVGs interaktiv gestalten
In einer komplexen Welt ist es manchmal wichtig, Dinge einfach darstellen zu können. Mit interaktiven SVGs gelingt es, Informationen anschaulich zu vermitteln und Nutzern eine spielerische Entdeckungsreise zu ermöglichen.
Im Rahmen eines aktuellen Projekts, dem Relaunch der omlox-Webseite, standen wir vor der spannenden Aufgabe, eine interaktive Grafik zu entwickeln. Diese Grafik ermöglicht es den Nutzern durch Klicken auf verschiedene Bereiche zusätzliche Informationen abzurufen. Uns wurde ein maßgeschneidertes SVG zur Verfügung gestellt, das den Aufbau der Systemarchitektur und die Möglichkeiten von omlox veranschaulicht.
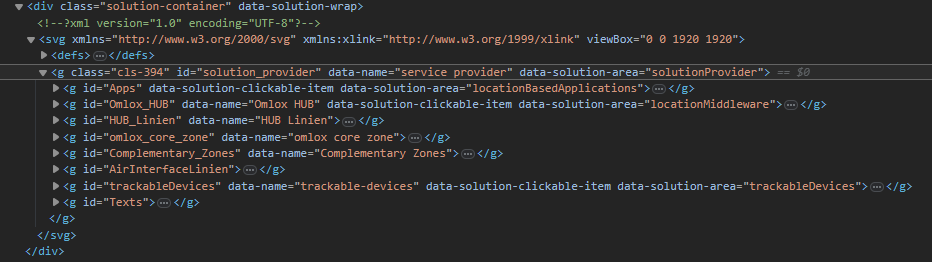
Jeder Bereich dieser Grafik repräsentiert ein Modul, das von verschiedenen Partnern abgedeckt wird. Um die gewünschte Interaktivität zu realisieren, erweitern wir das SVG um Data-Attribute.
Durch die Implementierung von JavaScript-Eventlistenern für die einzelnen Bereiche können wir bei einem Klick steuern, welcher der Bereich der Grafik hervorgehoben wird und welche Partner bei einem Klick eingeblendet oder ausgeblendet werden sollen. Die Zuordnung der Partner zu den entsprechenden Modulen wird über separate "Partner-Pages" im TYPO3 definiert.
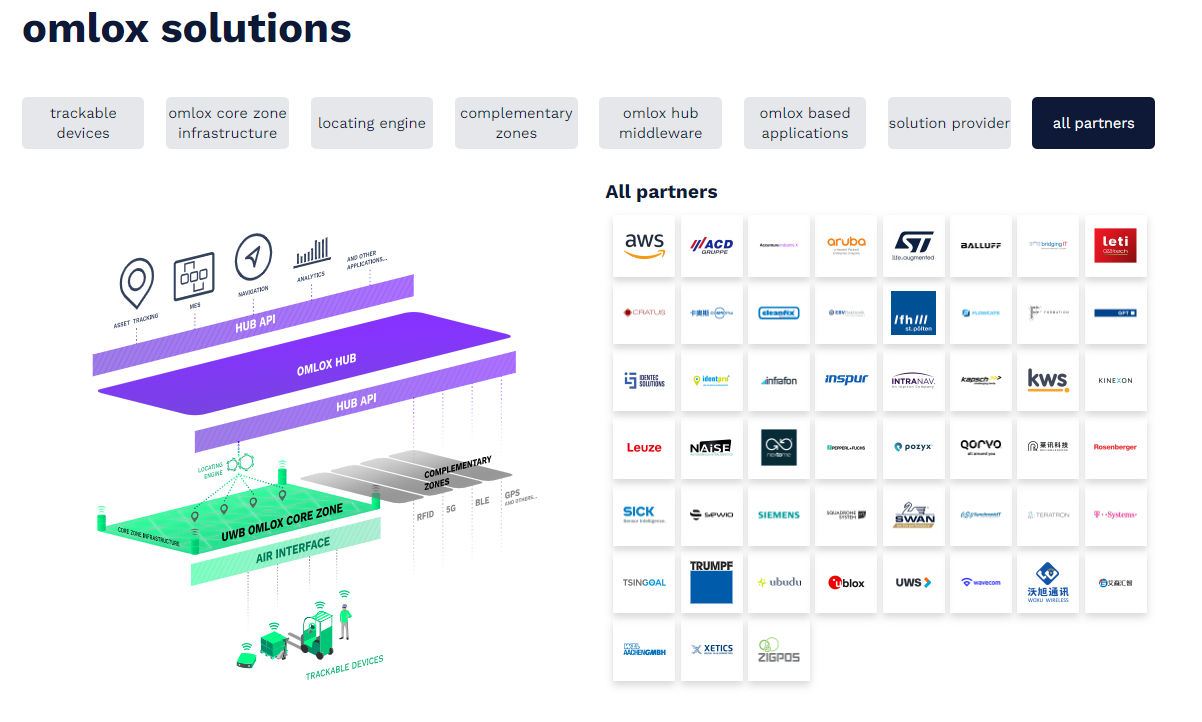
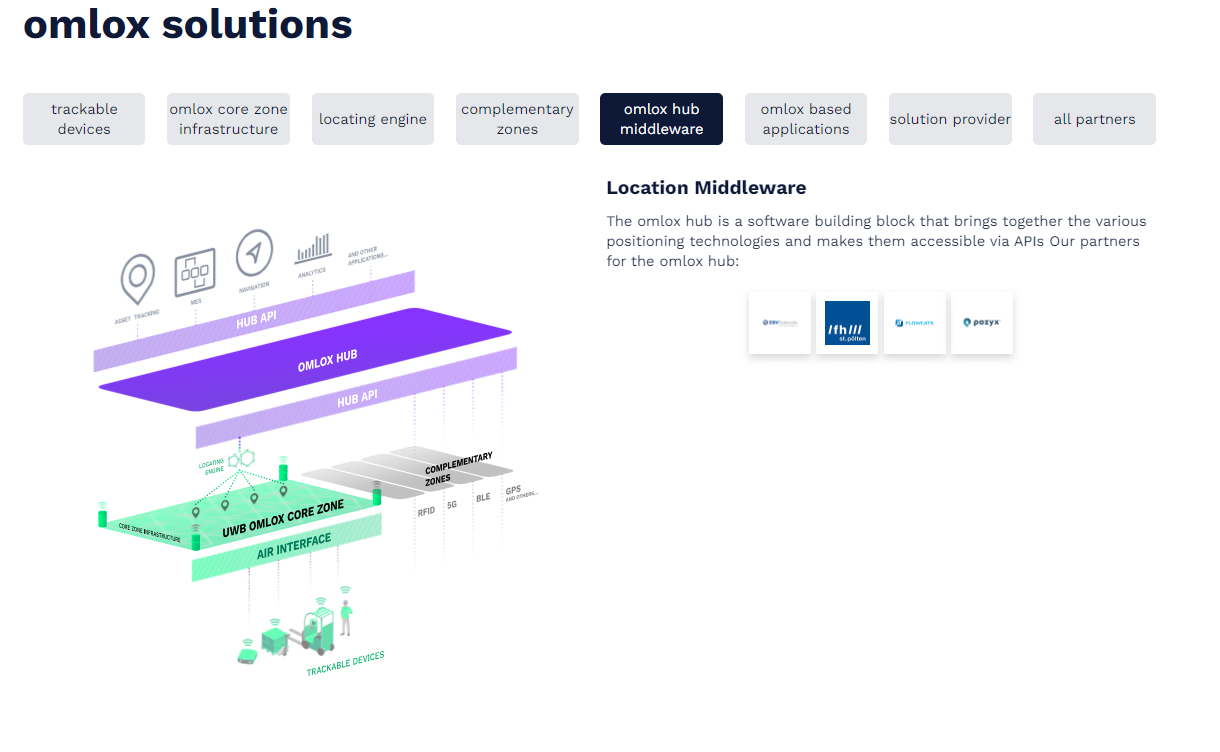
Die Partner werden in einer ansprechenden Bildergalerie präsentiert und bieten Verlinkungen zu weiterführenden Informationen auf Unterseiten an. Links befindet sich die interaktive SVG-Grafik, rechts werden die entsprechenden Partner sowie die weiterführenden Informationen angezeigt. . Um die Bedienung so benutzerfreundlich wie möglich zu gestalten, integrieren wir eine Button-Leiste, über die ebenfalls die Filterung der einzelnen Module möglich ist.
Sobald ein Modul, sei es durch Klicken auf die Grafik oder über einen Button, ausgewählt wird, verblassen die nicht ausgewählten Bereiche der Grafik dezent. Gleichzeitig werden alle Partner ausgeblendet, die das gewählte Modul nicht abdecken, und es werden nur diejenigen Partner angezeigt, die mit diesem spezifischen Modul in Verbindung stehen.
Die Entwicklung dieser interaktiven Grafik stellt zweifellos eine anspruchsvolle Aufgabe dar. Dank unserer geschickten Kombination aus SVG, JavaScript und Data-Attributen können wir jedoch eine leistungsstarke Lösung schaffen, die sämtliche Anforderungen vollständig erfüllt.