Schnelle Bildformatierung mit Imagick
# Bild wird in der Breite skaliert, aspect ratio bleibt
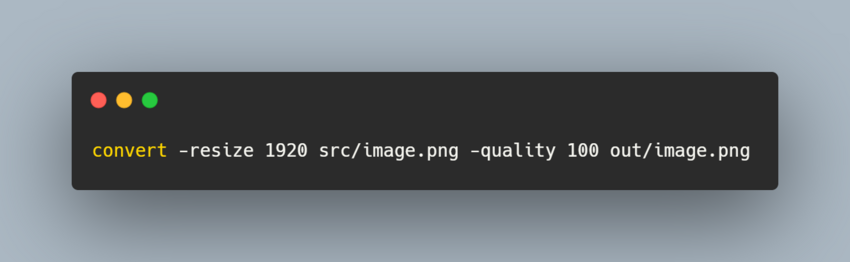
convert -resize 1920 src/image.png -quality 100 out/image.png
# Bild wird in der Höhe skaliert, aspect ratio bleibt
convert -resize x1920 src/image.png -quality 100 out/image.png
# schnell mal fürs Web optimieren (Bitte nicht pauschal verwenden! Bilder im Web sind kompliziert. Falls du Hilfe brauchst beraten wir dich gerne.)
convert -format jpeg -resize 800 -strip -quality 86 src/image.png our/image.jpgTipp: mit dem Befehl convert wird immer eine neue Datei angelegt. Falls du aber eine vorhandene überschreiben möchtest kannst du statt convert auch mogrify verwenden.