Wie gestalte ich ein Checkbox?
Wer kennt es nicht? Wir bauen ein Formular mit Checkbox, Radiobox, Selectbox auf. Nun wollen wir diese nach Lust und Laune gestalten. Aber nur mit CSS schein dies nicht zu gehen. Oder doch? Die neuste Lösung ist: Appearance: none;
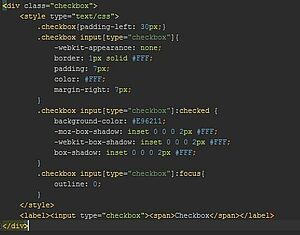
Hier ein Beispiel wie ein Checkbox damit gestaltet werden kann:
Leider wäre es zu schöne, wenn alles sauber klappen würde. Denn leider kommen nicht alle Browser mit diesem Befehl zurecht. Alte Browser sowieso nicht. Firefox lässt die Gestaltung teilweise zu, behält aber zum Großteil seine eigene Gestaltung bei.
Darum möchte ich trotz diese Neuerung noch unsere Lösung zeigen.
Checkbox
Dabei muss das Template genau so beschrieben werden und das Checken geht über Javascript.
Idee an der Sache ist, die Checkbox zu verstecken durch Nullen der Höhe und Label und eine andere Gestaltung davorzulegen.
Zum Schluss muss nur der Haken gestylt werden.
Viel Spaß beim Gestalten von Checkboxen.