SVG - Gradients / Farbverlauf
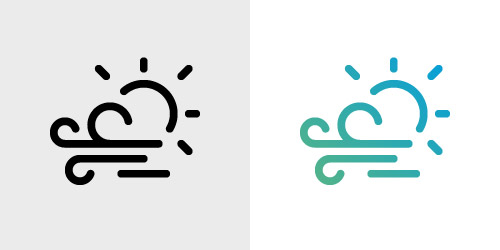
Angenommen wir haben eine Sammlung von verschiedenen SVGs die an diversen Stellen als Icon missbraucht werden. Des Weiteren nehmen wir noch an es handle sich um eine Kollektion von über 500 Icons. Nun sollen alle SVGs einen schönen Farbverlauf bekommen ... allerdings hilft uns CSS dabei nicht. Da hilft nur den Farbverlauf in die SVGs zu schreiben ... aber wer setzt sich schon freiwillig hin und fügt den Verlauf ein?
Das dachte ich mir auch. Und so hatte ich mit ein paar Zeilen Code und mit Hilfe von Gulp, schnell und einfach ein Skript parat das diese Arbeit für mich übernimmt:
var replace = require("gulp-replace");
gulp.task('svg', function () {
var regExGrad = /(<path.*path>)/i; // greift nur beim ersten Treffer, damit der Verlauf nur einmal hinzugefügt wird
var replaceGrad = '<defs>\n <linearGradient id="lgrad" x1="0%" y1="100%" x2="100%" y2="0%" gradientUnits="userSpaceOnUse">\n <stop offset="0%" style="stop-color:rgb(93,182,127);stop-opacity:1"/>\n <stop offset="100%" style="stop-color:rgb(0,157,222);stop-opacity:1"/>\n </linearGradient>\n</defs>';
var regExFill = /fill="(.*)"/gi; // muss in jedem <path> angepasst werden
var replaceFill = 'fill="url(#lgrad)"';
gulp.src(['SVG/*.svg'])
.pipe(replace(regExGrad, replaceGrad + "$1"))
.pipe(replace(regExFill, replaceFill))
.pipe(gulp.dest('SVG/Gradient/'));
});