Arbeiten mit Browsersync
In einem früheren Artikel hatte ich die Anforderungen von Responsive Webdesign an ein Device Lab erwähnt. Ein Device Lab ohne die Möglichkeit einer zentralen Steuerung wäre allerdings mühsam, da bei jeder Änderung am Code sowie beim Testen der Website auf allen Geräten der Browser mit "F5" neu geladen werden müsste.
Mit Browser Sync kommt ein Tool, mit dem alles bequem konfiguriert werden kann und Änderungen direkt im Browser bzw. auf den Geräten sichtbar sind.
Die Installation ist recht einfach. Zunächst muss auf dem Server npmjs und nodejs installiert sein, dann kann mit "npm install -g browser-sync" Browser-sync Global installiert werden.
Nun musst nur im Root-Verzeichnis folgender Befehl zum starten eingeben werden: "browser-sync start"
Um nicht jedes mal die gewünschte Konfiguration als Argumente angeben zu müssen, komme ich zum schönen Teil, nämlich die Konfigurationsdatei.
Mit dem Befehl "browser-sync init" wird ein Config Datei mit den Standardwerten erstellt:
Diese Einstellung finde ich am sinnvollsten:
- "files" : ["${resource}/css/*.css", "${resource}/js/*.js"] – damit gebe ich an, dass die CSS- und JS-Dateien erneut inkludiert werden, sobald es dort Änderungen gibt
- "proxy" und "host": dev.werkraum – damit gebe ich den Domainnamen an auf dem Browser Sync läuft
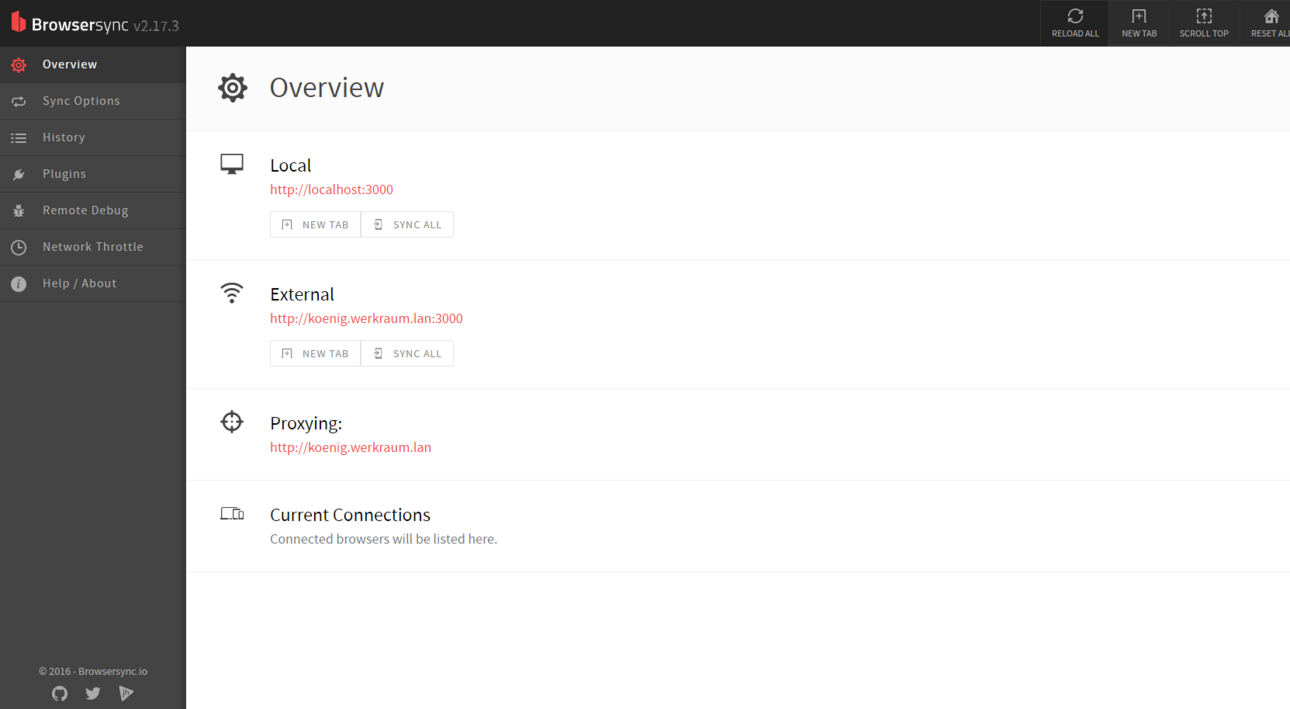
Würde ich nun "browser-sync start --config bs-config.js" aufrufen, so würde der Browser Sync Controller unter dev.werkraum:3001 verfügbar sein
und auf dev.werkraum:3000 die eigentliche Seite.
/*
|--------------------------------------------------------------------------
| Browser-sync config file
|--------------------------------------------------------------------------
|
| For up-to-date information about the options:
| http://www.browsersync.io/docs/options/
|
| There are more options than you see here, these are just the ones that are
| set internally. See the website for more info.
|
|
*/
module.exports = {
"ui": {
"port": 3001,
"weinre": {
"port": 8080
}
},
"files": false,