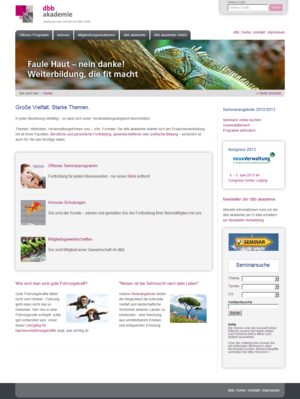
Neue Website für die DBB-Akademie
Für die Anzeige der Seminare wurden verschiedene Plugins programmiert, die alle für sich in ihren Parametern konfigurierbar sind, um eine maximale Flexibilität zu gewährleisten.
So kann der Redakteur beispielsweise eine Kategorien-Listenansicht als Inhaltselement einfügen und die anzuzeigenden Kategorien mit den enthaltenen Seminaren auswählen.
Alternativ kann auch direkt eine Kategorien-Einzelansicht verwendet werden, welche - genau wie die Listenansicht - via Flexform konfigurierbar ist. Einstellungsmöglichkeiten sind zum Beispiel:
Alternativ kann auch direkt eine Kategorien-Einzelansicht verwendet werden, welche - genau wie die Listenansicht - via Flexform konfigurierbar ist. Einstellungsmöglichkeiten sind zum Beispiel:
- Auswahl zwischen breitem Template (für Standardansicht im Inhaltsbereich der Website) und schmalem Template (reduzierte Teaseransicht für Sidebar-Elemente
- Begrenzung der Anzahl anzuzeigender Seminare
- Begrenzung nach Start- und Enddatum, um nur Seminare in einem bestimmten Zeitraum anzuzeigen
- Anzeige der meist gebuchten Seminare
- Auswahl der Unterkategorien
- Beschränkung der Anzeige auf bestimmte Orte, in denen die Seminare stattfinden
Dazu gab es noch zwei Suchmechanismen: einmal eine Standardvolltextsuche und einmal eine Suche nach einem Seminarcode, welche den Benutzer direkt auf das gewünschte Seminar führt.
Dort gibt es die Möglichkeiten, sich entweder weitere Informationen über das jeweilige Seminar anzeigen zu lassen oder das Anmeldeformular aufzurufen, mit dem sich der Benutzer für das aktuelle Seminar registrieren kann.
Am Ende des Registrierungsvorgangs wird noch eine E-Mail mit der Registrierungsbestätigung an den Benutzer und an das Seminar verschickt.
Am Ende des Registrierungsvorgangs wird noch eine E-Mail mit der Registrierungsbestätigung an den Benutzer und an das Seminar verschickt.
Ein besonders nettes Feature dieser Extension ist das CLI (Command Line Interface)-Importscript, bei dem die Datenbasis der Seminare eine .csv-Datei bildet, die in regelmäßigen Abständen auf dem Server bereitgestellt wird.
Für die Verarbeitung des Importscripts wurde ein kleiner .csv-Parser in PHP programmiert, welcher während des Importvorgangs die Datei einliest, die enthaltenen Daten aufbereitet (z.B. Suche nach bzw. Handhabung von unerwünschten Sonderzeichen, Datumsformaten etc pp.) und diese in Form eines assoziativen Arrays an die Importfunktion weiterreicht. Diese erstellt aus den Daten die Datensätze, die in der Datenbank abgelegt werden.
Für die Verarbeitung des Importscripts wurde ein kleiner .csv-Parser in PHP programmiert, welcher während des Importvorgangs die Datei einliest, die enthaltenen Daten aufbereitet (z.B. Suche nach bzw. Handhabung von unerwünschten Sonderzeichen, Datumsformaten etc pp.) und diese in Form eines assoziativen Arrays an die Importfunktion weiterreicht. Diese erstellt aus den Daten die Datensätze, die in der Datenbank abgelegt werden.
Auch bei diesem Projekt kam das CSS-Framework YAML in der 4er-Version zum Einsatz, was den praktischen Vorteil von Responsive Webdesign gleich von Haus aus mitbringt, damit die Website sowohl auf großen, als auch auf kleinen Displays gut dargestellt werden kann.
Wiede ein schönes TYPO3-Projekt der sympathischen TYPO3-Agentur aus Karlsruhe.